もうゼロから作り直そうかな…ランディングページの成果が出ないから
そう感じているなら、少し待ってください。実は、タイトルを一行変更するだけ、ボタンの位置を少し調整するだけで、劇的に結果が変わるケースが数多く存在します。
個人起業家にとって、ランディングページの全面改修は時間・コスト・労力の大きな負担となります。しかし、適切な順序で段階的に改善すれば、最小限の努力で最大の効果を得ることができるのです。
本記事では、ランディングページの全面改修前にやるべき改善のポイントを解説しますので、ぜひ最後までお読みください。
「ゼロから作り直す」を選んでしまう心理的要因
多くの個人起業家が、ランディングページの成果が出ないとすぐに「全面改修」を考えてしまいます。この背景には、以下のような心理的要因があります。
- 短期的成果への期待:すぐに結果が出ないことへの焦燥感
- 完璧主義思考:「完璧でないものは価値がない」という思い込み
- データ分析の不足:どこに問題があるかを特定せずに闇雲に行動
しかし、このアプローチは非効率的で、時として逆効果となることもあります。
全面改修の前に必ずチェックしたいランディングページ改善の 4 視点
- タイトル変更による効果
変更前:「子育ての専門家によるサポート」
変更後:「夜泣きで悩む新米ママが3日で赤ちゃんを朝まで寝かせた方法」
- ボタン配置の変更による効果
変更前:ページ最下部のみに配置
変更後:感情が高まる3箇所に配置
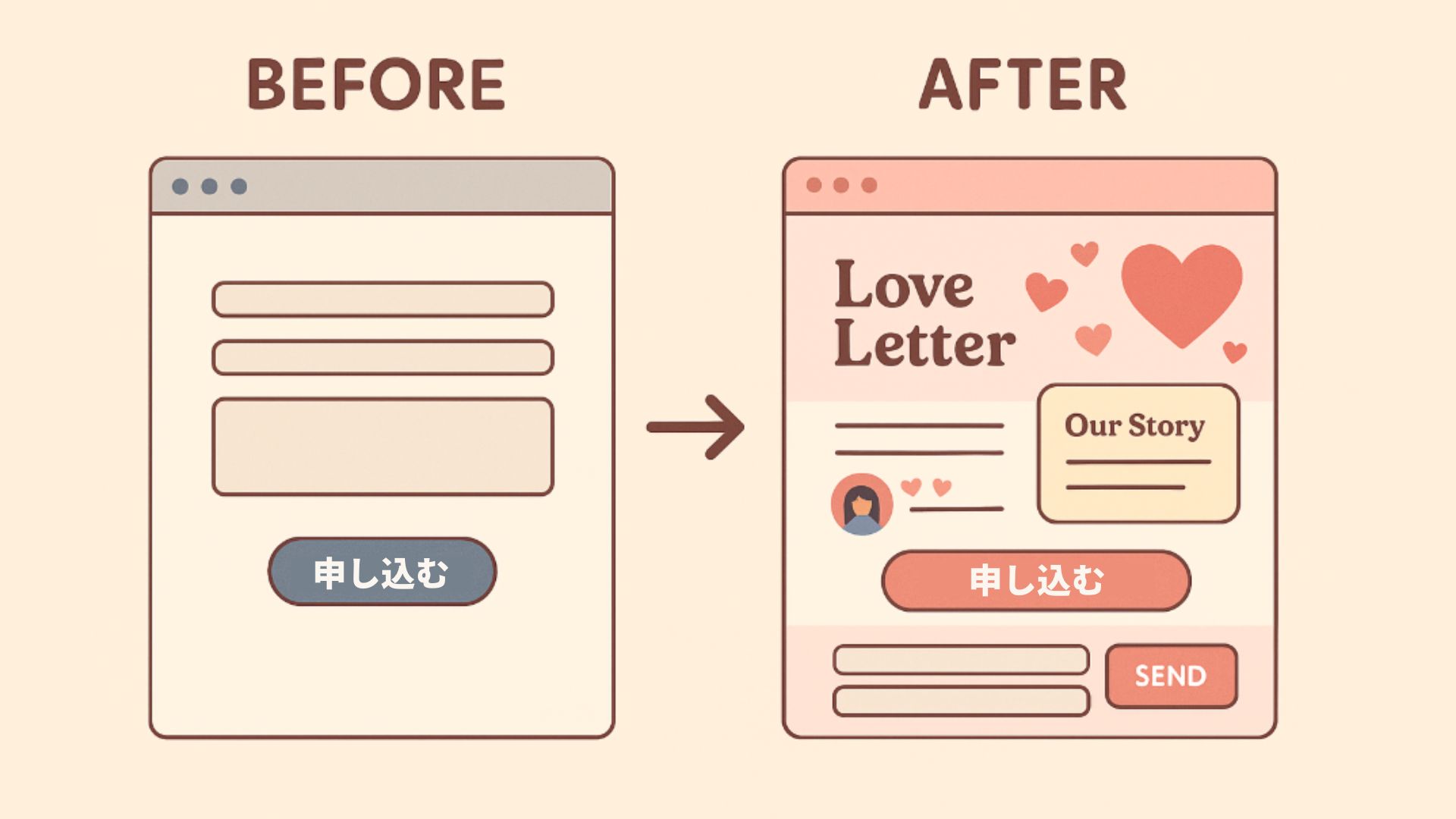
- 画像とテキストの連携改善による効果
変更前:装飾的な写真
変更後:ビフォーアフターの比較画像
- 伝えるのではなく伝わるラブレター構造による効果
変更前:フォームを設置しただけのページ
変更後:ラブレター構造で作った1ページ
このように、局所的な改善でも全体の成果を大きく左右することがあります。
どこをどう直す? 5 分でできるセルフ診断ワーク
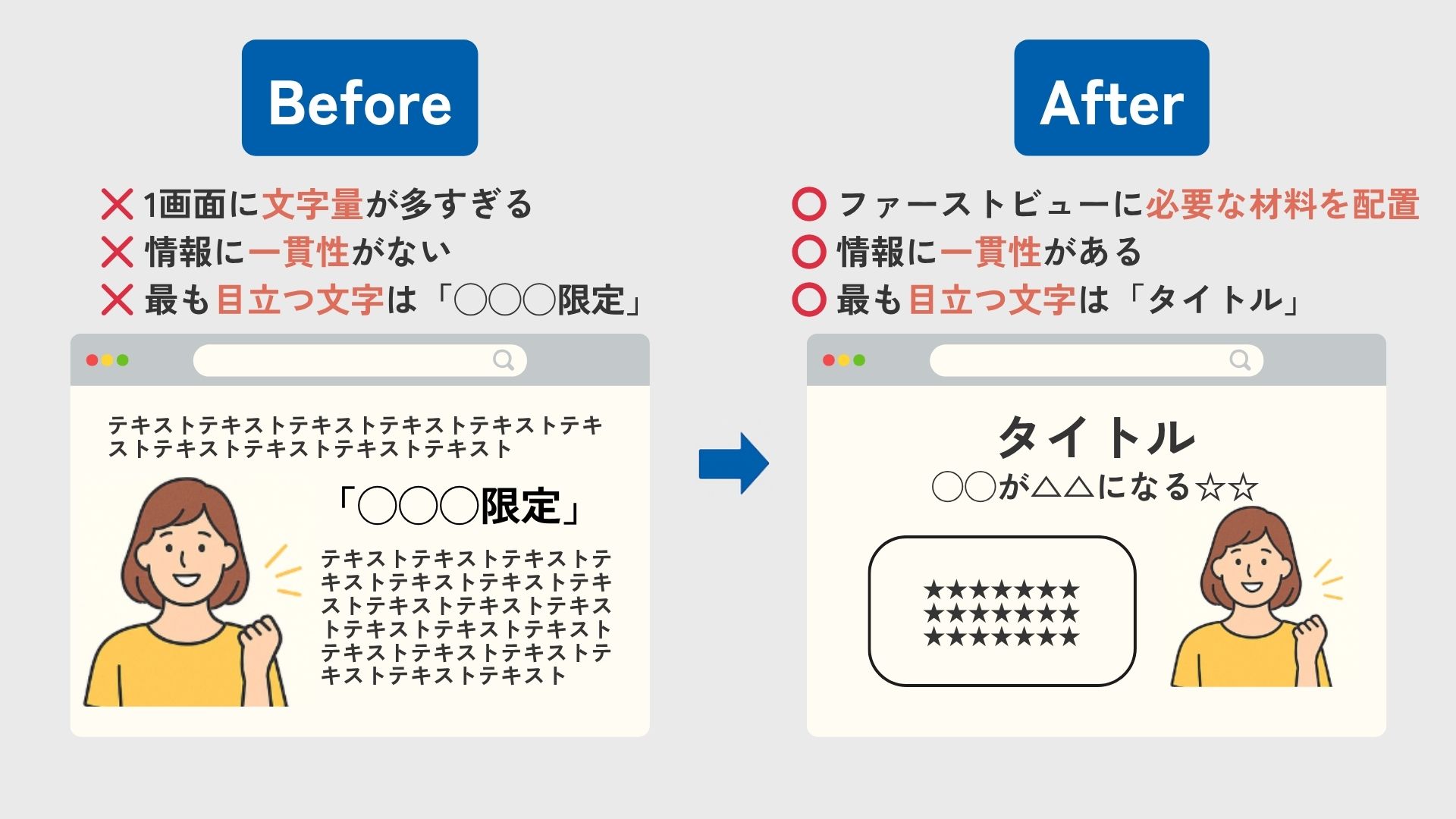
タイトル・見出しを「読み手目線」に書き替える
ランディングページを開いた瞬間に目に入るタイトル。ここで読者は「自分に関係あるか」「読む価値があるか」を 3 秒で判断します。
ここからは具体的な事例で「なぜ問題なのか」「どう改善すると良いのか」を見てみましょう。
| NG例 | 問題点 | OK例 |
| ダイエット専門家による痩身指導 | 自分目線、ベネフィット不明 | 40代主婦が3ヶ月で-12kg!リバウンドしない食べながら痩せる方法 |
| 最新のダイエット理論 | 抽象的、具体性に欠ける | 1日3回食べても2週間で-5kg達成した糖質選択メソッド |
| 健康的に美しく痩せましょう | 曖昧、差別化要因なし | 産後太りで悩む30代ママが育児しながら-8kg痩せた時短ダイエット |
| 美容のプロがお肌の悩み解決 | 自分目線、対象が広すぎる | 敏感肌の20代女性が7日間でニキビ跡を消した自宅ケア法 |
| 最高級のスキンケア商品 | 抽象的、根拠なし | 皮膚科医監修!乾燥肌が14日間で赤ちゃん肌になるオールインワン |
| あなたを美しくします | 曖昧、具体性に欠ける | 50代からでも遅くない!シミ・シワを自宅で改善する5分美容術 |
| 子育ての専門家によるサポート | 自分目線、問題解決が不明 | 夜泣きで悩む新米ママが3日で赤ちゃんを朝まで寝かせた方法 |
| お子様の成長をお手伝い | 抽象的、年齢層不明 | 人見知りで困っている3歳児が30日で積極的になった声かけ術 |
| 健康な体作りをサポート | 抽象的、具体性なし | 肩こり・腰痛で悩むデスクワーカーが1日5分で痛みを解消したストレッチ |
| 理想の体型を手に入れよう | 曖昧、期間・方法不明 | 筋トレ初心者の女性が2ヶ月でくびれを作った1日10分宅トレメニュー |
| ビジネスの成功をサポート | 抽象的、業種不明 | 集客に悩む個人サロンが3ヶ月で予約待ちになったSNS戦略 |
効果的なタイトルの条件
1. ターゲットが明確:「誰のためのものか」が一目で分かる
2. ベネフィットが具体的:「どんな変化が得られるか」を数値や具体的な言葉で表現
3. 緊急性や限定性:「なぜ今すぐ必要か」の理由を提示
4. 感情に訴求:読み手の悩みや願望に直接響く言葉選び
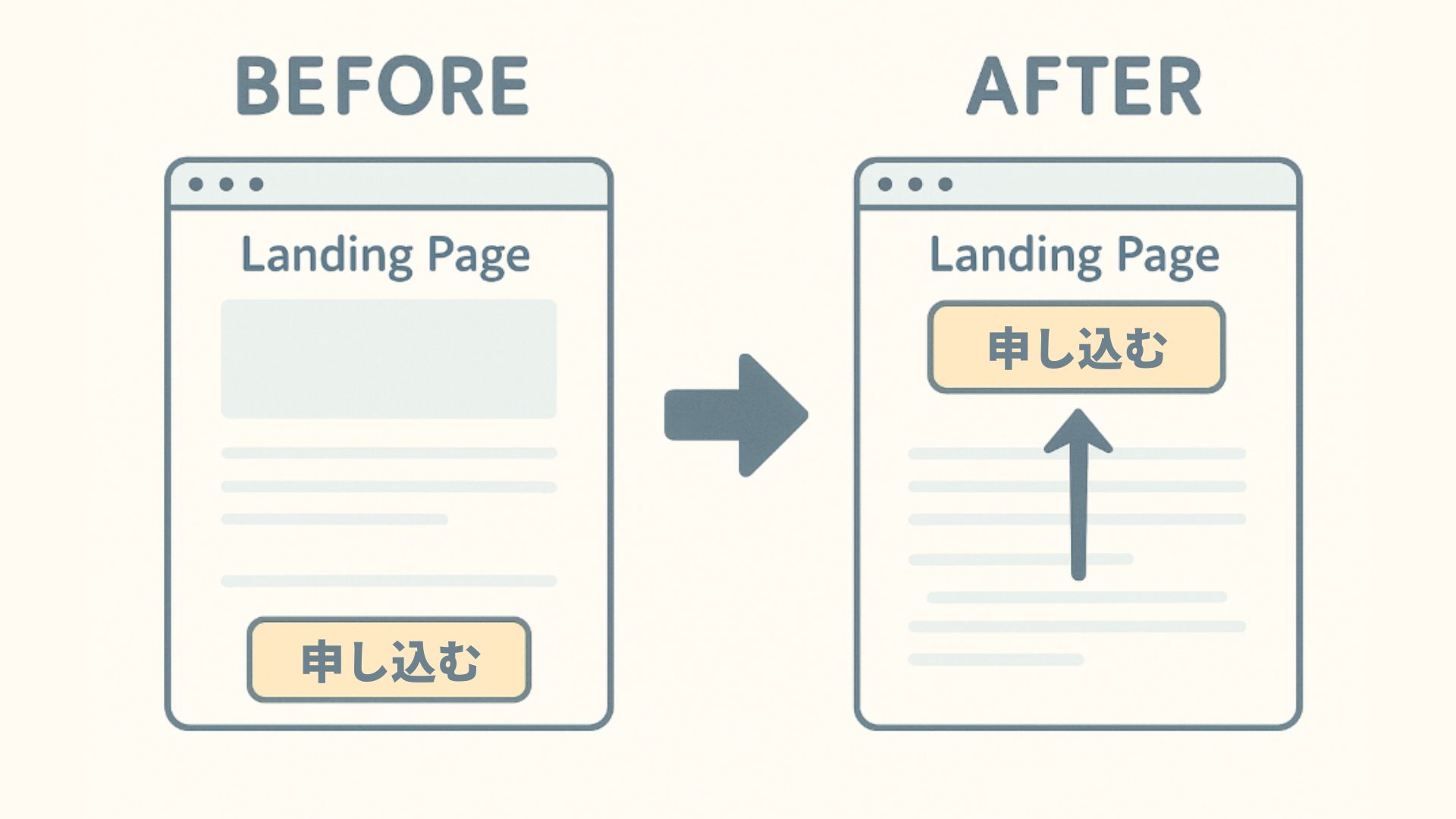
ボタンは「欲しい!」と思った瞬間に見せる
色や形よりも”配置場所”が重要な申込みボタン。
ランディングページのボタン設置は、気まぐれに配置をするのではなく、その瞬間の読者の感情を考え、理由がある場所にボタンを設置をするのです。
| ボタンを置く位置 | その瞬間の読者の感情 |
|---|---|
| ① 問題の深刻さを説明した直後 | 「まずい…自分も放っておけないかも」不安・危機感がピークに達し、出口を探し始めている |
| ② 解決策を提示した直後 | 「なるほど!これならできそう」不安が希望に変わり、具体的な手順を求めて前のめり |
| ③ お客様の声・実績を紹介した直後 | 「本当に効果があるんだ!」共感と信頼が重なり、“自分も同じ結果を得たい”という羨望が生まれる |
| ④ ページ最下部(最終確認) | 「全部読んで納得した」決断モード |
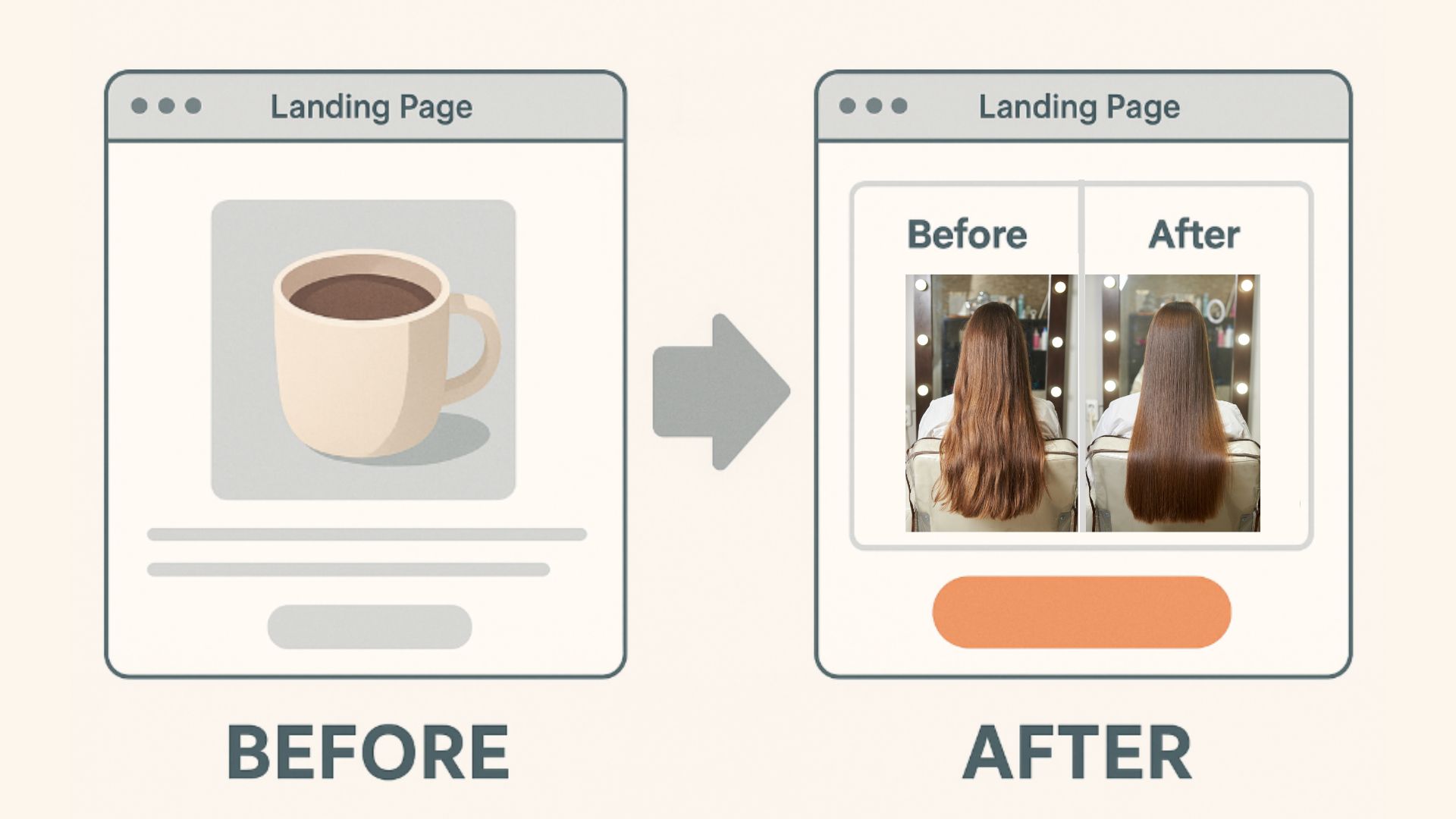
画像 × テキスト連携で理解速度を 2 倍に
画像は単なる装飾ではなく、メッセージを補強し、理解を促進する重要な要素です。例えば、次のような画像を用意してあげることにで伝わりにくい情報を視覚的に表現し、読者の理解度を高める役割を果たします。
- ビフォーアフター画像
・サービス利用前後の変化を視覚化
・数値データをグラフで表現
・お客様の表情の変化を写真で表現 - プロセス説明画像
・サービスの流れを図解解説
・ステップバイステップの手順
・複雑な概念の図式化 - 信頼性向上画像
・代表者・スタッフの顔写真
・実際の作業風景
・資格証明書・受賞歴 - 感情訴求画像
・ターゲットの理想的な未来
・悩みを抱える現状の表現
・解決後の喜びの表情
このように画像=証拠、テキスト=説明 と役割を分けると理解が早まります。
最終判定は “伝わるかどうか”
「読まれる → 信頼される → 押される」 ページへ育てることが重要。まずは基本中の基本、伝えるのではなく伝わるラブレター構造でランディングページを作ってみましょう。

ラブレターテンプレートを使った3ステップ改善法
ランディングページの改善は“スモールステップ”で進めましょう。なぜなら、ページの全面改修は 時間・コスト・気力 の3拍子が重くのしかかるからです。ランディングページを “壊さず育てる” ためのラブレターテンプレートを使った3ステップ改善法を紹介します。
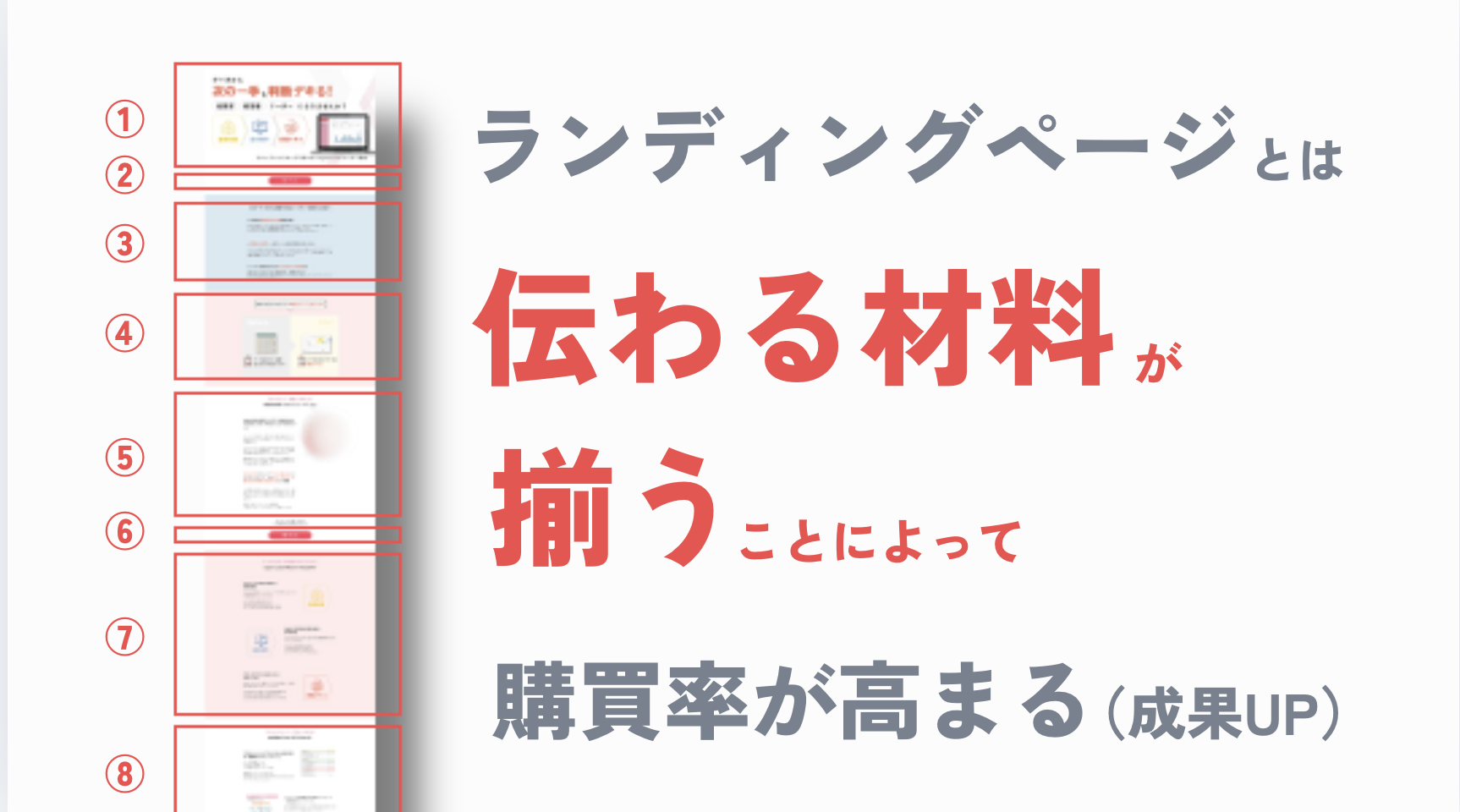
― ページ構成はそのまま、要素を磨くステップ ―
赤枠の番号順はそのままにしておいて、赤枠の中身を強化しましょう。タイトルや文章、画像を見直してみると良いですね。お客様のお声を増やしたり、別の人に変更するのもgood。
ランディングページの骨組みはいじらず、読者が目にするパーツを精度アップ。 これだけでも即日変化を体感できることも多々あります。
ラブレターテンプレートのベーシックモードでも改善できるステップです。
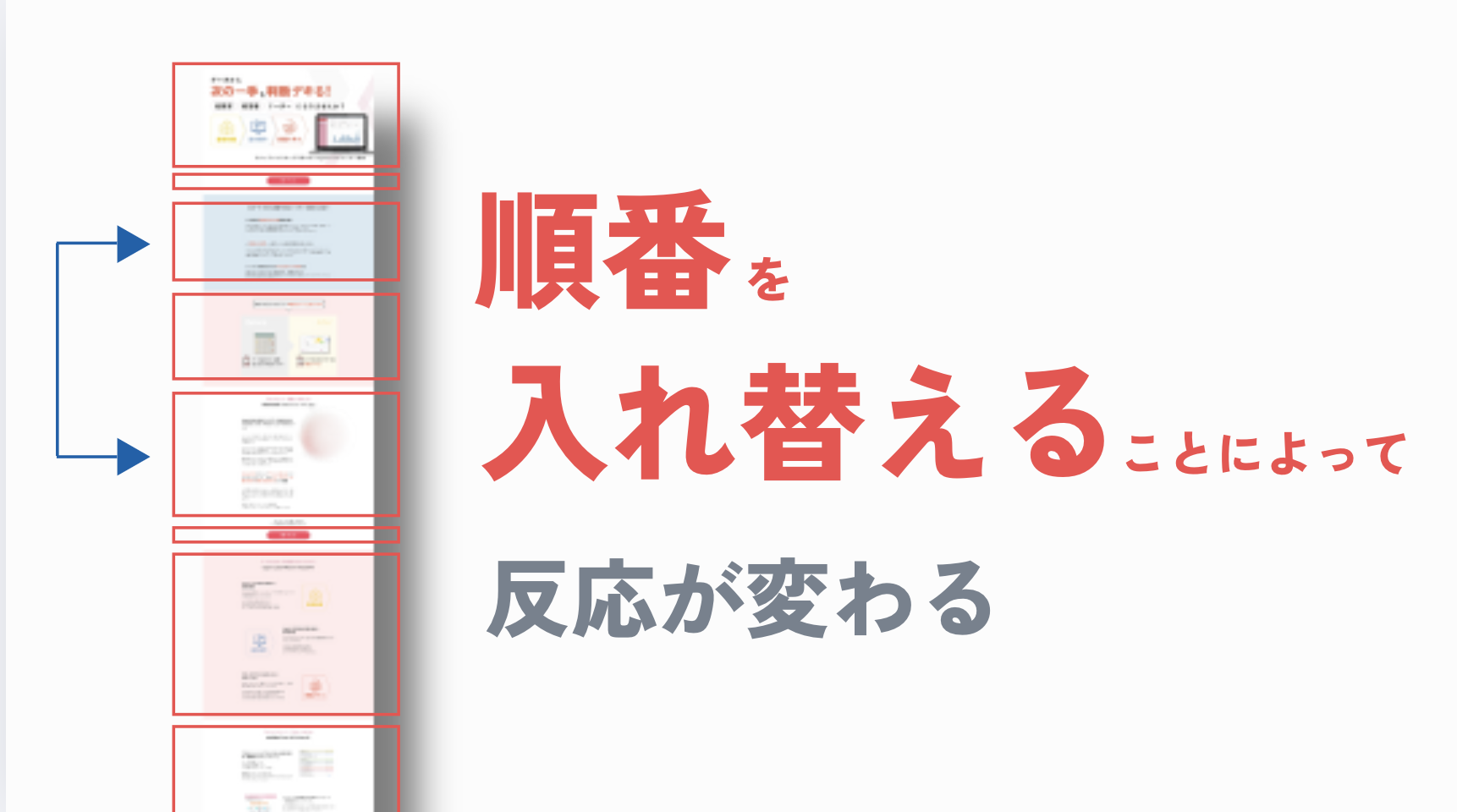
― 心理フローを並び替えて最適化するステップ ―

例えば、「問題提起型」「ベネフィット訴求型」など、読者の感情を動かすストーリーを複数作ることができます。そのために、番号順の赤枠を入れ替えてみます。
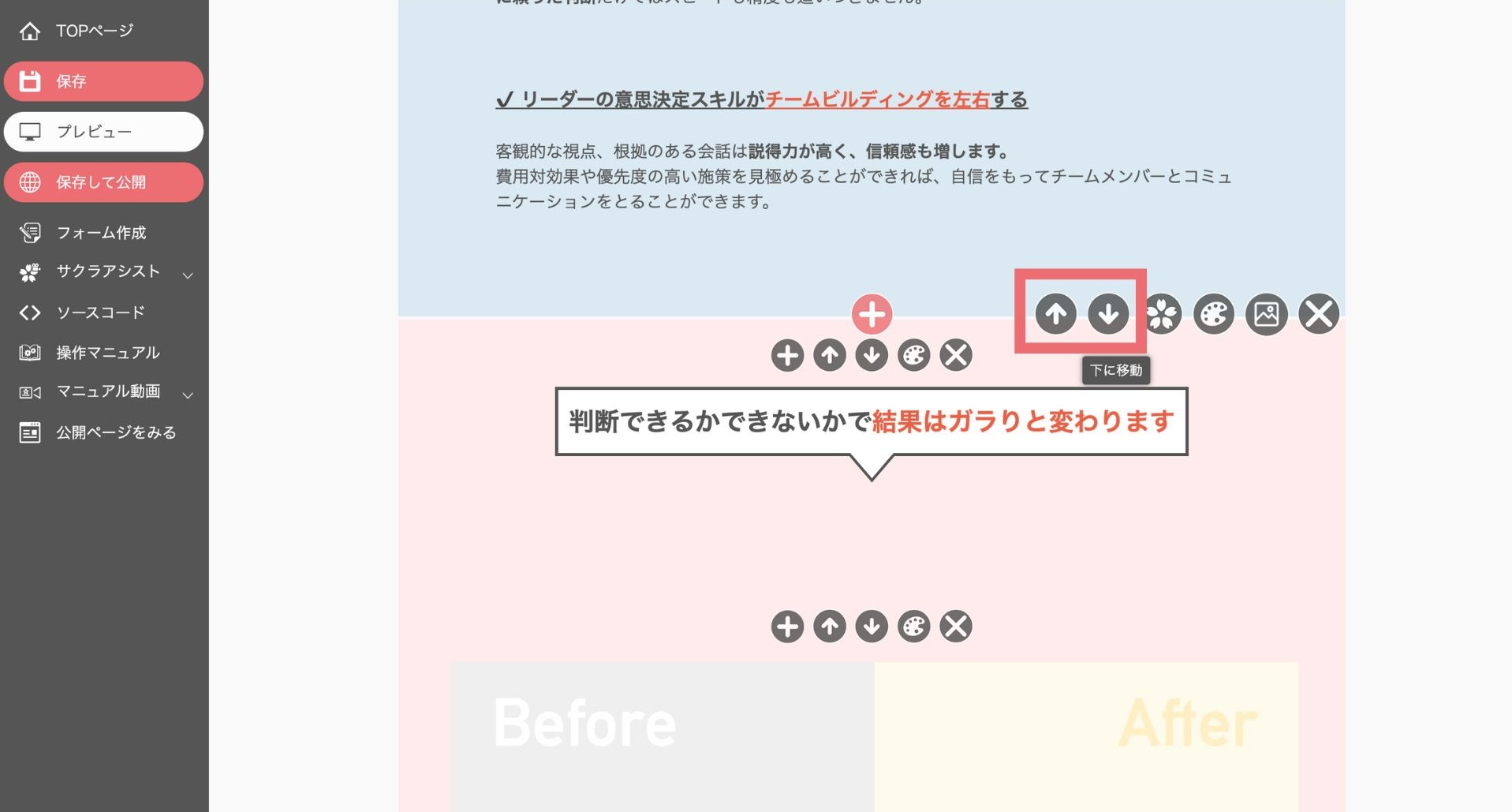
こちらは、ラブレターテンプレートのマスターモードで改善ができるステップです。操作方法はワンクリック!赤枠の「セクション」を丸ごと上や下に移動させることができます。
⚠️要注意:混同しがちな「セクション(↑上の画像)」と「ブロック(↓下の画像)」の違い
「セクション」は構成を丸ごと動かすのに対して、「ブロック」はその中のパーツ、タイトルや文章のみの移動を行います。例えば “3つのポイント” の1つ目と2つ目を入れ替える、といった場合に使用することができます。
ステップ2では、全体の流れ(セクション順)を変えるだけなので作業は少なめ。
読者の感情を動かす”心理動線” を作ります。
― 判断基準を超えたらゼロから作り直す ―
| 判断基準 |
|---|
| ① ターゲット or 戦略が激変 |
| ② フォームなどの技術による深刻課題 |
| ③ 1か月改善を繰り返しても成果ゼロ |
| ④ ブランド刷新・フルリニューアル |
まとめ
“ランディングページを丸ごと作り直す” のは、あくまで最後の切り札。全部作り直す前に、小さなパーツから改善を試してみましょう。小さくても効果は絶大!まずは今日 5 分、あなたのランディングページをチェックしてみてください。改善の伸びしろは、思っている以上にすぐ目の前にあります。